オリジナル英単語帳no.1133words
文字サイズ
favicon入れたが、コードを各ページに入れる必要がある?(ファビコンがあるページを一旦読み込むと、その後も表示された)
https://support.justsystems.com/faq/1032/app/servlet/qadoc?QID=049808
ぶろっくんのfavicon
link rel="icon" type="image/x-icon" href="favicon.ico" link rel="shortcut icon" href="favicon.ico" type="image/x-icon" が/head直前に入る
左右反転のぶろっくんはfavicon1とすれば表示される
link rel="icon" type="image/x-icon" href="favicon1.ico" link rel="shortcut icon" href="favicon1.ico" type="image/x-icon"
various [ヴェ(ア)りアス] 発音注意
↑container_4Ab_2c_topでフォントサイズ指定ヴだけcssでfont-family指定、1文字ずつspanで挟んでいる
various [ヴェ(ア)りアス] 発音注意
↑container_4Ab_2c_topでフォントサイズ指定ヴェをcssでfont-family指定、ヴェをspanで挟んでいる
ヴェ
↑スマホでポップ体が表示されないので class=accentpoptai でfont-family:"HGP創英角ポップ体";(ダブルクオーテーションを追記)としたが特に変化なし。 ひとまずfont-family:Verdana, "游ゴシック", YuGothic, "メイリオ", Meiryo, "ヒラギノ角ゴ ProN W3", "Hiragino Kaku Gothic ProN", "MS Pゴシック", sans-serif;にした。 https://weback.net/mobile/1823/
フォントサイズに関するコードをすべて消す。
フォントサイズのソースだけ削除ここから
フォントタイプのソースも削除ここから
→【No. 174 … lunch】
A,span … /span,/A の順
→【No.940 … police officer】
span,A …/A, /span の順
最初の矢印の部分をspanで挟んでいるので削除した
→【No. 174 … lunch】
span,A …/A, /span の順
→【No.940 … police officer】
A,span … /span,/A の順
最初の矢印の部分をspanで挟んでいるので削除した
あいうえお…かきくけこ
↑ Times New Romanがあると・・・が下部になる
↓ Times New Romanがないと・・・が中央部になる
あいうえお…かきくけこ
various [ヴェ(ア)りアス] 発音注意
↑css(main_4Ab_2c)でフォントサイズ指定various [ヴェ(ア)りアス] 発音注意
↑font-size:14.0pt;【ヴェ】↓font-size:18.0pt;various [ヴェ(ア)りアス] 発音注意
various [ヴェ(ア)りアス] 発音注意
↑font-size:20.0pt;【ヴェ】↓font-size:22.0pt;various [ヴェ(ア)りアス] 発音注意
形 さまざまな、いろいろな
フォントサイズのソースだけ削除ここから
various
people 『さまざまな人々』
→【No.142…people】
various ways 『いろいろな方法』
→【No.441…way】
フォントタイプのソースも削除ここから
various
people 『さまざまな人々』
→【No.142…people】
various ways 『いろいろな方法』
→【No.441…way】
→【No. 174 … lunch】
A,span … /span,/A の順
→【No.940 … police officer】
span,A …/A, /span の順
最初の矢印の部分をspanで挟んでいるので削除した
→【No. 174 … lunch】
span,A …/A, /span の順
→【No.940 … police officer】
A,span … /span,/A の順
最初の矢印の部分をspanで挟んでいるので削除した
あいうえお…かきくけこ
↑ Times New Romanがあると・・・が下部になる
↓ Times New Romanがないと・・・が中央部になる
あいうえお…かきくけこ

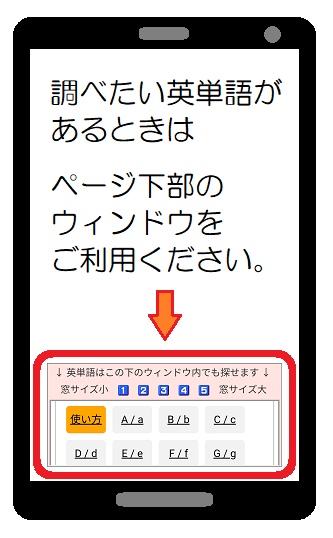
☆ 英単語を調べたいときは…

ページ下部にあるウィンドウから
英単語帳にアクセスできます。
縦サイズを変更できます。

英語ブロックの自信作
『パズルで覚える
基本英単語』
(PDF版、全71ページ)
メルマガ会員登録で
無料プレゼント中
英語ブロック
〒961-0004
白河市萱根大清水56−2
TEL.0248-22-3715