オリジナル英単語帳no.1133words
wordsearchbox19をコピペして DIV id="mojisize"をなくして DIV id="hpb-main"を利用してみる
DIV id="mojisize"をなくして function larger() { x *= 1.4; document.getElementById('hpb-main').style.fontSize = x + '%'; } function smaller() { x /= 1.2; document.getElementById('hpb-main').style.fontSize = x + '%'; } にした。 文字を大きくするとき、一旦小さくなってから大きくなる。
#hpb-main{
padding-top: 75px;
width: 630px;
margin-top: 0;
margin-right: auto;
margin-bottom: 0;
margin-left: auto;
text-align: left;
font-size: 130%; /* 英単語帳へのリンク文字をおおきくするために120%から130%に変更 */
↑ここが130%で、拡大ボタンが×1.2(120%)だと一旦小さくなる
hpb-mainを利用すると、ここの調整が難しいので DIV id="mojisize"使うことにする。
ちなみに、一旦小さくならないようにfunction larger() { x *= 1.2から1.4にした
※hpb-mainの範囲内に下部検索窓があると、その部分も文字拡大してしまうので hpb-mainの外(下)に出した。
various [ヴェ(ア)りアス] 発音注意
形 さまざまな、いろいろな
various
people 『さまざまな人々』
→【No.142…people】
various ways 『いろいろな方法』
→【No.441…way】

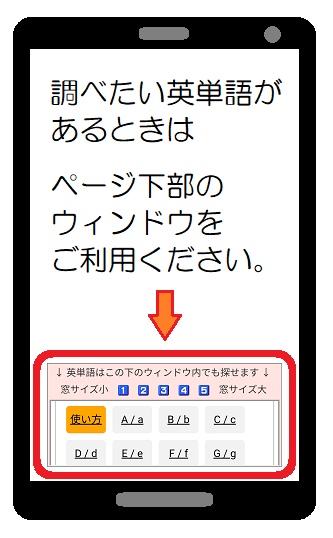
☆ 英単語を調べたいときは…

ページ下部にあるウィンドウから
英単語帳にアクセスできます。
縦サイズを変更できます。

英語ブロックの自信作
『パズルで覚える
基本英単語』
(PDF版、全71ページ)
メルマガ会員登録で
無料プレゼント中
英語ブロック
〒961-0004
白河市萱根大清水56−2
TEL.0248-22-3715